컴포넌트의 라이프사이클 메서드 (2)
by yjym33앞서 소개한 라이프사이클 메서드를 자세히 살펴보려고 합니다.
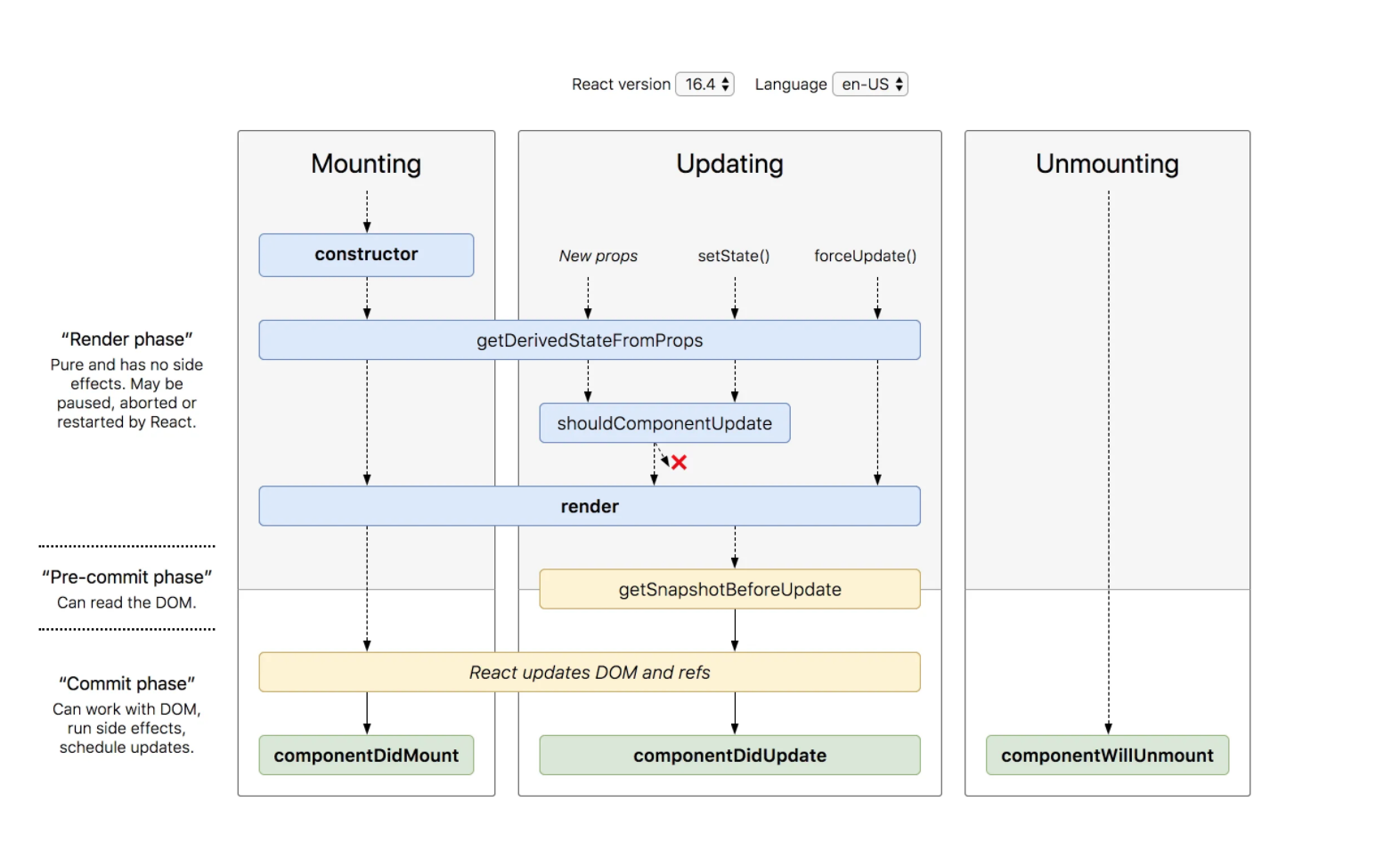
1. render() 함수
이 메서드는 컴포넌트 모양새를 정의합니다. 그렇기 때문에 컴포넌트에서 가장 중요한 메서드라고 할수 있습니다.
라이프사이클 메서드 중 유일한 필수 메서드이기도 합니다.
2. constructor 메서드
constructor(props) { ... }
컴포넌트의 생성자 메서드로 컴포넌트를 만들 때 처음으로 실행됩니다.
이 메서드는 초기 state를 정할 수 있습니다.
3. getDerivedStateFromProps 메서드
props로 받아 온 값을 state에 동기화시키는 용도로 사용합니다.
컴포넌트가 마운트 될때, 업데이트 될때 호출됩니다.
static getDerivedStateFromProps(nextProps, prevState) {
if(nextProps.value !== prevState.value) { // 조건에 따라 특정 값 동기화
return { value : nextProps.value };
}
return null; // state를 변경할 필요가 없다면 null을 반환
}
4. componentDidMount 메서드
componentDidMount() { ... }
컴포넌트를 만들고, 첫 렌더링을 다 마친 후 실행합니다.
이 안에서 다른 자바스크립트 라이브러리 또는 프레임워크 함수를 호출하거나 이벤트 등록, setTimeout, setInterval, 네트워크 요청 같은 비동기 작업을 처리하면 됩니다.
5. shouldComponentUpdate 메서드
props 또는 state를 변경했을 때, 리렌더링을 시작할지 여부를 지정하는 메서드입니다.
이 메서드 안에서 현재 props와 state는 this.props와 this.state로 접근하고, 새로 설정될 props 또는 state는 nextProps와 nextState로 접근할 수 있습니다.
6. getSnapshotBeforeUpdate 메서드
이 메서드는 render에서 만들어진 결과물이 브라우저에 실제로 반영되기 직전에 호출됩니다.
주로 업데이트 하기 직전의 값을 참고할 일이 있을 때 활용됩니다. (예 : 스크롤바 위치 유지)
getSnapshotBeforeUpdate(prevProps, prevState) {
if(prevState.array !== this.state.array) {
const { scrollTop, scrollHeight } = this.list
return { scrollTop, scrollHeight };
}
}
7. componentDidUpdate 메서드
componentDidUpdate(prevProps, prevState, snapshot) { ... }
리렌더링을 완료한 후 실행합니다. 업데이트가 끝난 직후이므로, DOM 관련 처리를 해도 무방합니다.
여기서는 prevProps 또는 prevState를 사용하여 컴포넌트가 이전에 가졌던 데이터에 접근할 수 있습니다.
또 getSnapshotBeforeUpdate에서 반환한 값이 있다면 여기서 snapshot 값을 전달받을 수 있습니다.
8. componentWillUnmount 메서드
componentWillUnmount() { ... }
컴포넌트를 DOM에서 제거할 떄 실행합니다. componentDidMount에서 등록한 이벤트, 타이머, 직접 생성한 DOM이 있다면 여기서 제거 작업을 해야 합니다.
9. componentDidCatch 메서드
componentDidCatch 메서드는 리액트 v16에서 새롭게 도입되었으며, 컴포넌트 렌더링 도중에 에러가 발생했을 때 애플리케이션이 먹통이 되지 않고 오류 UI를 보여 줄 수 있게 해줍니다.
componentDidCatch(error, info) {
this.setState({
error: true
});
console.log({ error, info });
}여기서 error은 파라미터에 어떤 에러가 발생했는지 알려 주며, info 파라미터는 어디에 있는 코드에서 오류가 발생했는지에 대한 정보를 줍니다.
그러나 이 메서드를 사용할 때는 컴포넌트 자신에게 발생하는 에러를 잡아낼 수 없고, 자신의 this.props.children으로 전달되는 컴포넌트에서 발생하는 에러만 잡아낼수 있다는 점을 알아두어야 합니다.

'Development > React' 카테고리의 다른 글
| React Hooks (2) (0) | 2021.06.04 |
|---|---|
| React - Hooks (1) (0) | 2021.05.14 |
| 컴포넌트의 라이프 사이클 메서드 (1) (0) | 2021.05.10 |
| 컴포넌트 반복 (0) | 2021.05.10 |
| ref 속성 (0) | 2021.04.23 |
블로그의 정보
생각보다 실천을
yjym33