Repl이란?
by yjym33"제로초"님의 무료 자바스크립트 강의를 듣다가 Repl에 대해 언급을 해주셔서 궁금해서 찾은 내용을 정리해보고자 합니다.
Repl이란 무엇인가?
Repl이란 Read, Evaluate, Print, Loop 의 앞글자만을 따서 가져온 것입니다.
우선 Repl에 대해 정확히 알아보고자 한다면 F12를 눌러 개발자 도구 화면으로 가서 확인을 해야 합니다.

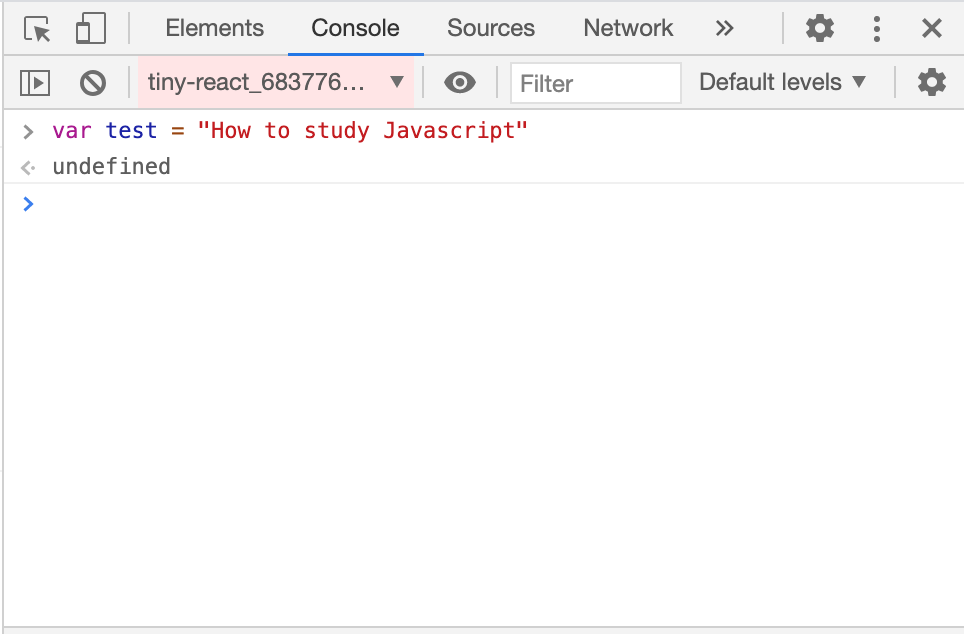
개발자 도구에서 위와 같이
var test = "How to study Javascript"라고 입력을 한다면
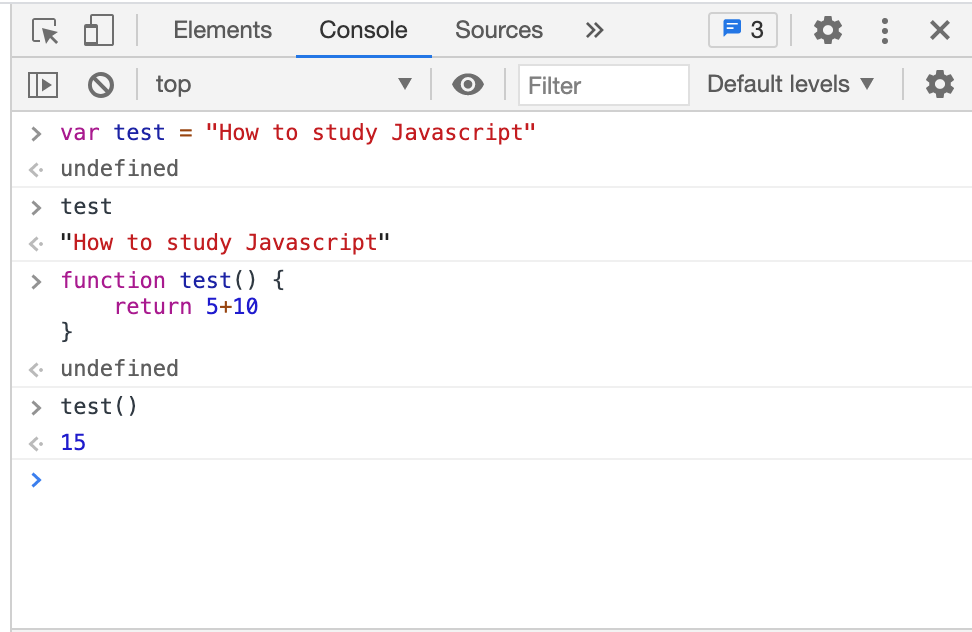
먼저 이 Repl이 읽고(Read), 소스를 평가하고 (Evaluate), 출력하고 (Print), 반복한다(Loop) 이 방식을 반복하게 됩니다.
위에서는 대입하는 값의 출력값이 undefined가 출력되기 때문에 위에서 보는것과 같이 undefined가 출력되는 것입니다.

아래 그림과 같이 계속 입력을 하면서 반복하게 됩니다.
하지만 이런 Repl 방식으로는 비효율적이기 때문에 실제로 개발을 하지는 못한다고 합니다.
PS. 잘못된 내용이 있으면 지적 부탁드립니다. 바로 수정하겠습니다.
'Development > Javascript' 카테고리의 다른 글
| JavaScript Immutability (0) | 2021.06.10 |
|---|---|
| 원시값이란? (원시타입/객체타입/Call by value/Pass by reference) (0) | 2021.04.22 |
| 자바스크립트 - 객체/프로퍼티/객체 생성방법 (0) | 2021.04.12 |
| == 와 ===의 차이점 (javascript) (0) | 2021.03.20 |
| Javascript와 Typescript의 차이점 (0) | 2021.03.07 |
블로그의 정보
생각보다 실천을
yjym33