== 와 ===의 차이점 (javascript)
by yjym33제로초 님이 제공하시는 무료강의에서 ==, ===의 차이에 대한 언급이 있어서 이를 정리해보고자 합니다.
== 와 ===의 차이

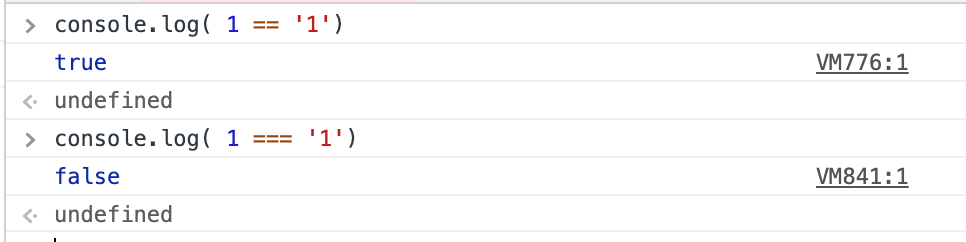
개발자 도구에서
console.log( 1 == '1')
console.log( 1 ==='1') 을 찍었을때 둘이 반환하는 값이 서로 다릅니다.
이 이유는 Javascript에서
" == " 연산자는 비교하는 두 개의 값 (피연산자) 를 강제로 같은 형으로 변환한 후, 비교를 수행합니다.
즉, 두개의 값이 다르더라도, 형변환한 값이 같다면 true 를 리턴합니다.
" === " 연산자는 비교하는 두개의 값 (피연산자) 타입과 값이 모두 같을 경우에만 true를 리턴합니다.
즉 정리하자면 "==" 는 두개의 값을 같은 형으로 변환하여 계산하고, "===" 는 타입, 값 모두 같아야만 true를 반환하는 것 입니다.
'Development > Javascript' 카테고리의 다른 글
| JavaScript Immutability (0) | 2021.06.10 |
|---|---|
| 원시값이란? (원시타입/객체타입/Call by value/Pass by reference) (0) | 2021.04.22 |
| 자바스크립트 - 객체/프로퍼티/객체 생성방법 (0) | 2021.04.12 |
| Repl이란? (0) | 2021.03.20 |
| Javascript와 Typescript의 차이점 (0) | 2021.03.07 |
블로그의 정보
생각보다 실천을
yjym33