원시값이란? (원시타입/객체타입/Call by value/Pass by reference)
by yjym33자바스크립트에서 제공하는 7가지 데이터 타입은 크게 원시타입(Primitive Type)과 객체타입(Object/reference type)으로 구분할 수 있다.
데이터 타입을 원시타입과 객체 타입으로 구분하는 이유는 두개의 개념이 근본적으로 다르다는 의미이다.
원시타입의 값, 즉 원시 값은 변경 불가능한 값(Immutable Value)이다. 이에 비해 객체 타입의 값, 즉 객체는 변경 가능한 값(mutable value) 이다.
원시 값을 변수에 할당하면 변수(확보된 메모리 공간)에는 실제 값이 저장된다. 객체를 변수에 할당하면 변수(확보된 메모리 공간)에는 참조값이 저장된다.
원시 값을 갖는 변수를 다른 변수에 할당하면 원본의 원시 값이 복사되어 전달된다. 이를 값에 의한 전달 (Call by value) 이라 한다.
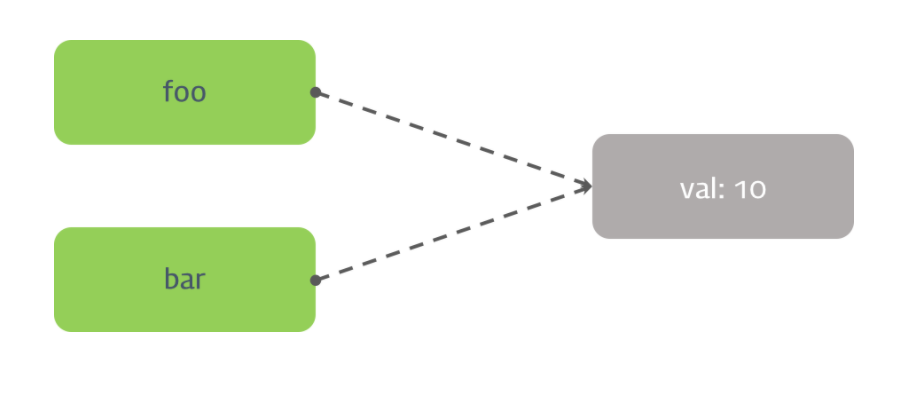
이에 비해 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다. 이를 참조에 의한 전달 (Pass by reference)이라 한다.
// Pass-by-reference
var foo = {
val: 10
}
var bar = foo;
console.log(foo.val, bar.val); // 10 10
console.log(foo === bar); // true
bar.val = 20;
console.log(foo.val, bar.val); // 20 20
console.log(foo === bar); // true
// Pass-by-value
var a = 1;
var b = a;
console.log(a, b); // 1 1
console.log(a === b); // true
a = 10;
console.log(a, b); // 1 10
console.log(a === b); // false변수 a는 원시 타입인 숫자 타입 1을 저장하고 있다. 원시 타입의 경우 값이 복사되어 변수에 저장된다. 즉, 참조 타입으로 저장되는 것이 아니라 값 자체가 저장되게 된다. 변수 b에 변수 a를 할당할 경우, 변수 a의 값 1은 복사되어 변수 b에 저장된다.
원시값이란?
원시타입의 값, 즉 원시 값은 변경 불가능한 값이다. 다시말해 한번 생성된 원시 값은 읽기 전용의 값으로서 변경할 수 없다.
여기서 변경 불가능 하다는 것은 변수가 아니라 값에 대한 진술이다.
즉, "원시 값은 변경 불가능하다" 라는 말은 원시 값 자체를 변경할 수 없다는 것이지 변수 값을 변경할 수 없다는 것이 아니다.
변수의 상대 개념인 상수는 재할당이 금지된 변수를 말한다. 상수도 값을 저장하기 위한 메모리 공간이 필요하므로 변수라고 할수 있다.
단, 변수는 언제든지 재할당을 통해 변수 값을 변경 할 수 있지만 상수는 단 한번만 할당이 허용되므로 변수 값을 변경할 수 없다.
따라서 상수와 변경 불가능한 값을 동일시 하는 것은 곤란하다. 상수는 재할당이 금지된 변수일 뿐이다.
원시 값은 변경 불가능한 값, 즉 읽기 전용 값이다. 원시 값은 어떤 일이 있어도 불변한다. 이러한 원시 값의 특성은 데이터의 신뢰성을 보장한다.
'Development > Javascript' 카테고리의 다른 글
| [번역] 이벤트 루프의 이해 (0) | 2021.06.20 |
|---|---|
| JavaScript Immutability (0) | 2021.06.10 |
| 자바스크립트 - 객체/프로퍼티/객체 생성방법 (0) | 2021.04.12 |
| == 와 ===의 차이점 (javascript) (0) | 2021.03.20 |
| Repl이란? (0) | 2021.03.20 |
블로그의 정보
생각보다 실천을
yjym33